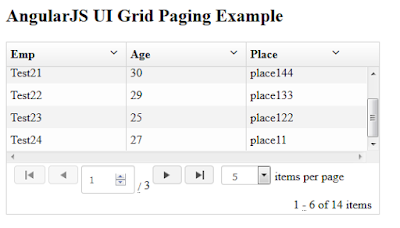
In angularjs UI Grid we can implement paging / pagination easily with few lines of code.
We need to refer ui-grid plug in
<!DOCTYPE html>
We need to refer ui-grid plug in
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
Angularjs UI-Grid Paging Example
</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="http://ui-grid.info/release/ui-grid.js"></script>
<link rel="stylesheet" href="http://ui-grid.info/release/ui-grid.css" type="text/css">
<script type="text/javascript">
var app = angular.module("uigridApp", ["ui.grid", "ui.grid.pagination"]);
app.controller("uigridCtrl", function ($scope) {
$scope.gridOptions = {
paginationPageSizes: [5, 10,
15],
paginationPageSize: 5,
columnDefs: [
{ field: 'Emp' },
{ field: 'age' },
{ field: 'place' }
],
onRegisterApi: function (gridApi) {
$scope.grid1Api = gridApi;
}
};
$scope.users = [
{ Emp: "Test", age: 10, place: 'place1' },
{ Emp: "Test21", age: 30, place: 'place144' },
{ Emp: "Test22", age: 29, place: 'place133' },
{ Emp: "Test23", age: 25, place: 'place122' },
{ Emp: "Test24", age: 27, place: 'place11' },
{ Emp: "Test25", age: 38, place: 'place10' },
{ Emp: "Test26", age: 25, place: 'place19' },
{ Emp: "Test27", age: 7, place: 'place18' },
{ Emp: "Test28", age: 22, place: 'place17' },
{ Emp: "Test29", age: 23, place: 'place16' },
{ Emp: "Test20", age: 34, place: 'place15' },
{ Emp: "Test211", age: 29, place: 'place14' },
{ Emp: "Test212", age: 19, place: 'place13' },
{ Emp: "Test224", age: 27, place: 'place12' }
];
$scope.gridOptions.data =
$scope.users;
});
</script>
<style type="text/css">
.myGrid {
width: 500px;
height: 230px;
}
</style>
</head>
<body ng-app="uigridApp">
<h2>AngularJS UI Grid
Paging Example</h2>
<div ng-controller="uigridCtrl">
<div ui-grid="gridOptions" ui-grid-pagination class="myGrid"></div>
</div>
</body>
</html>

No comments:
Post a Comment